Hallo, bestie! Kali ini aku mau berbagi tentang cara memasang template blogspot. Walaupun masih memanfaatkan bawaan blogspot, kamu juga bisa memiliki template blog yang ramah di mata, lho.
Nah, aku memilih tema simple untuk blogku. Alasannya, tentu saja karena tema ini memiliki tampilan simpel dan ringan diakses.
Alasan lainnya karena aku ingin bertahap memahami basic memasang template secara detail dan bisa aku bagikan ke para bestie yang juga sedang belajar blogging.
Tenang saja, gak hanya sampai memasang template bawaan blogspot. Aku juga akan berbagi cara memasang template dari pihak ke-3 di next artikel.
Mau tau caranya? Yuk lah lanjut baca sampai bawah, bestie.
Persiapan memasang template blog
Ketenangan diri
- Membaca doa sebelum belajar, minimal mengucap bismillah
- Atur nafas secara teratur dan positif thinking
- Tidak reaktif disetiap hal
- Berpikir sebelum bertindak
- Perbanyak mengamati/observasi
"Tidak reaktif disetiap hal"
Belajar ilmu memasang Template blog
Memahami bagian-bagian template yang harus dioptimalkan
- Memilih tema template yang simple, ringan diakses dan sangat bisa di-explore
- Memasang widget sosial media
- Memasang banner komunitas
- Memasang tombol back to top
- Membuat menu drop down
- Memasang about me pada bagian sidebar
- Mengatur font, size font, warna tulisan, background, link, dll.
- Mengatur posisi judul postingan dan gadget menjadi rata tengah
Cara memasang template blogspot
Bestieeee, masih kuat kan baca tulisanku, hhe. Kita lanjut ke cara memasang Template blogspot, ya.
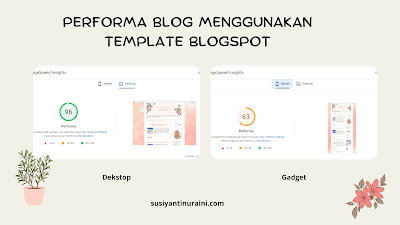
Sebeleumnya, aku mau menunjukkan tampilan blog-ku yang masih belum dioptimalkan link bawaan template-nya. Jadi, terlihat masih sangat polos dan kurang informatif, bestie.
Dan di bawah ini adalah tampilan template blog-ku yang sudah mengoptimalkan semua link yang ada di bawaan template blogspot dengan tema simple.
Bagaimana, bestie? Sudah terlihat lebih cantik, ramah di mata dan yang terpenting adalah jauh lebih informatif ya, bestie.
Seperti tampilan jauh lebih rapi, judul postingan dan gadget sudah rata tengah, widget sosmed sudah aktif, terdapat banner komunitas, lebih simpel dengan dipasangnya drop down.
Dimudahkan dengan adanya back to top, info about me di bagian sidebar terpampang nyata dan terlihat serasi dengan perpaduan font, size font, warna background, tulisan, link yang epic.
Memilih tema template blogspot
Memasang template blogspot caranya mudah sekali, bestie.
- Membuka dashboard blogspot
- Klik menu tema/theme
- Kemudian pilih tema dengan klik customize
Memilih tema dengan warna putih agar ramah di mata, kemudian memilih background yang sederhana agar ringan diakses. Setiap perubahan settings, klik apply to blog agar tersimpan.
Memasang pernak-pernik template blogspot
Selanjutnya menentukan lebar tampilan blog di bagian tulisan dan sidebar. Sesuaikan ukuran lebar tampilan dengan gambar yang akan ditampilkan.
Kemudian, menentukan layout blog. Tips memilih layout blog adalah memilih yang sederhana. Memilih body layout yang memiliki posisi satu sidebar di sebelah kanan, isi konten sebelah kiri dan satu footer layout di bawah.
Sidebar digunakan untuk beberapa gadget seperti widget sosmed, about me, label, follower, banner komunitas, dll.
Nah, setelah layout tertata rapi. Kamu bisa melanjutkan di bagian advanced atau lanjutan. Di sini kamu bisa mengatur pemilihan warna, font, size font untuk bagian background, header, link, text tab, judul postingan, dll.
Proses ini lumayan menguras perhatian karena pengaruh terhadap keserasian tampilan template blog. Intinya adalah sesuaikan dengan selera namun tetap rama di mata.
Mengatur judul postingan dan gadget rata tengah
Dan, ada CSS di bagian advanced. Dimana fungsi dari CSS ini adalah agar kita bisa edit tampilan template blog menjadi lebih cantik.
Ini ada kode script yang dimasukkan ke dalam kolom CSS, nah buat bestie yang butuh nih. Bisa email aku, ya.
Memasang back to top
Back to top adalah tombol hidup yang jika diklik akan membantu pembaca yang sudah sampai bawah kembali ke atas. Dan ini sangat memudahkan pembaca, lho.
Caranya dengan merubah di bagian edit html.
- Klik theme
- Edit html
- Menambahkan kode di bagian html
Klik di bagian script, tekan CTRL+F dan cari kode </head>.
Kemudian cari kode script seperti di bawah. Jika tidak ada, maka copy paste kode script di atas kode </head>.
<script src=’//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js’/>
Selanjutnya klik save.
Kemudian, tambahkan gadget baru.
- Klik menu layout
- Add gadget di sidebar, muncul pop up dan pilih HTML/java script
- Muncul pop up dan masukkan kode script di bawah di kolom content/isi
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script><script type="text/javascript" >var scrolltotop={//startline: Integer. Number of pixels from top of doc scrollbar is scrolled before showing control//scrollto: Keyword (Integer, or "Scroll_to_Element_ID"). How far to scroll document up when control is clicked on (0=top).setting: {startline:100, scrollto: 0, scrollduration:1000, fadeduration:[500, 100]},controlHTML: '<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4BNNU8ed8DGQFqVWA0QdRqNzY-sB4H5kmN0hiTc_6uyNHfda8CYLAEUlh-FRemPEdxz0ycdHaQQJ6ZNDjHekn33YoRhUxPlgUoEB2lS7KWtgVNNzyZ67xT_37qkp2NilkVRRSYv2i5X6A/s1600/back-to-top-button.png" />', //HTML for control, which is auto wrapped in DIV w/ ID="topcontrol"controlattrs: {offsetx:5, offsety:5}, //offset of control relative to right/ bottom of window corneranchorkeyword: '#top', //Enter href value of HTML anchors on the page that should also act as "Scroll Up" linksstate: {isvisible:false, shouldvisible:false},scrollup:function(){if (!this.cssfixedsupport) //if control is positioned using JavaScriptthis.$control.css({opacity:0}) //hide control immediately after clicking itvar dest=isNaN(this.setting.scrollto)? this.setting.scrollto : parseInt(this.setting.scrollto)if (typeof dest=="string" && jQuery('#'+dest).length==1) //check element set by string existsdest=jQuery('#'+dest).offset().topelsedest=0this.$body.animate({scrollTop: dest}, this.setting.scrollduration);},keepfixed:function(){var $window=jQuery(window)var controlx=$window.scrollLeft() + $window.width() - this.$control.width() - this.controlattrs.offsetxvar controly=$window.scrollTop() + $window.height() - this.$control.height() - this.controlattrs.offsetythis.$control.css({left:controlx+'px', top:controly+'px'})},togglecontrol:function(){var scrolltop=jQuery(window).scrollTop()if (!this.cssfixedsupport)this.keepfixed()this.state.shouldvisible=(scrolltop>=this.setting.startline)? true : falseif (this.state.shouldvisible && !this.state.isvisible){this.$control.stop().animate({opacity:1}, this.setting.fadeduration[0])this.state.isvisible=true}else if (this.state.shouldvisible==false && this.state.isvisible){this.$control.stop().animate({opacity:0}, this.setting.fadeduration[1])this.state.isvisible=false}},init:function(){jQuery(document).ready(function($){var mainobj=scrolltotopvar iebrws=document.allmainobj.cssfixedsupport=!iebrws || iebrws && document.compatMode=="CSS1Compat" && window.XMLHttpRequest //not IE or IE7+ browsers in standards modemainobj.$body=(window.opera)? (document.compatMode=="CSS1Compat"? $('html') : $('body')) : $('html,body')mainobj.$control=$('<div id="topcontrol">'+mainobj.controlHTML+'</div>').css({position:mainobj.cssfixedsupport? 'fixed' : 'absolute', bottom:mainobj.controlattrs.offsety, right:mainobj.controlattrs.offsetx, opacity:0, cursor:'pointer'}).attr({title:'Scroll Back to Top'}).click(function(){mainobj.scrollup(); return false}).appendTo('body')if (document.all && !window.XMLHttpRequest && mainobj.$control.text()!='') //loose check for IE6 and below, plus whether control contains any textmainobj.$control.css({width:mainobj.$control.width()}) //IE6- seems to require an explicit width on a DIV containing textmainobj.togglecontrol()$('a[href="' + mainobj.anchorkeyword +'"]').click(function(){mainobj.scrollup()return false})$(window).bind('scroll resize', function(e){mainobj.togglecontrol()})})}}scrolltotop.init()</script>
- Lalu, klik save.
Memasang banner komunitas (horizontal)
- Masuk menu layout
- Add gadget di sidebar, muncul pop up dan pilih html/java script
- Muncul pop up, kolom judul diisi part of dan kolom content diisi kode script
<table border="0" bordercolor="#111111" cellpadding="2" cellspacing="0" style="border-collapse: collapse; width: 383px;"><tr><td><a href="https://www.blogspedia.my.id/"><img src="https://www.blogspedia.my.id/wp-content/uploads/2022/01/logo-thecupuers.jpg" width="75" height="75" /></a></td></tr></table>
Untuk warna merah diisi sesuai dengan link addreas blog yang dituju, warna biru diisi dengan link image addreas tempat menyimpan atau copast gambar. Dan, warna ungu sesuaikan ukuran sesuai dengan kebutuhan.
Memasang widget sosial media
Memasang drop down di bagian tab blog
Memasang about me di bagian sidebar
- Membuka menu layout
- Add gadget baru, muncul pop up dan pilih html/java script
- Muncul pop up, kolom judul isi about me dan kolom content isi kode script yang di-copy dari tampilan html di tulisan yang dibuat di atas.
- Klik save
Cara menghilangkan "?m=1" atau "?m=0" di blogspot
- Membuka akun blogger
- Membuka menu tema
- Edit html
- Salin dan tempel kode script di atas </body> (Caranya klik di bagian script kemudian tekan CTRL+F, jika sudah ketemu </body> silahkan paste di atasnya)
<script type='text/javascript'>var uri = window.location.toString();if (uri.indexOf("?m=1","?m=1") > 0) {var clean_uri = uri.substring(0, uri.indexOf("?m=1"));window.history.replaceState({}, document.title, clean_uri);}</script>













iya butuh tenang dalam memasang template, sempet panik dan sbnarnya kalau tenang dan fokus jg lancar hehee
BalasHapusAlhamdulillah yaa mbaa, jadi happy deh 😁
Hapussegerrr tampilan blog nya 😍 MasyaAllah kece dek pake tema bawaan... saluutt
BalasHapusAlhamdulillah 😀
Hapusiyaa mbaa aku masih pakai tema bawaan blogspot
Challenging buat diri sendiri 🙈
thank you, mbaa yuuss
Kereeen mba, dirimu bisa sejauh ini ngoprek template bawaan blogspot. Aku belum bisa maksimal ngoprek yang template bawaan. Saluuuutt
BalasHapusAlhamdulillah, thank you mbaa
HapusIni sudah bagus banget mbak mengolak sendiri template bawaan. Tapi saya menu paling atas apa sie namanya bisa ada email q ya mbak..sama dashboard klo ke klik masuk ke dashboard q, mungkin lebih tepatnya link dashboard pembaca gtu ya.
BalasHapusThank you, mbaa
HapusOoo kalo yang fitur paling atas sendiri itu bawaan dari blogspot mbaa, jadi user blogspot jika klik salah satu fitur di atas itu akan kembali ke akun masing2 mbaa